SPONSORED LINK
Mac用のお手頃価格で高機能なドローソフト、「iDraw」→「Autodesk Graphic」へバージョンアップ [Mac]
2015年10月20日追記:Autodeskが買収し、アプリ名も「Graphic」になったようです。なんとも直球な名前だこと。
先日以来、なんかいきなりお絵かき目覚めてますが、これがなければなんにもできない。
 Graphic
Graphic 
カテゴリ: グラフィック&デザイン
価格: ¥3,000
関連記事:
バクテリオファージを擬人化してみた
不思議の国のアリス「イモムシの忠告」イラストを描いてみました。
シンプルながらツボを抑えた操作性、jpegやpng、pdfという標準的なフォーマット以外に、PSDやSVGにも対応しているので、作品をフォトショやイラストレーターで仕上げることもできる。動作も軽快で価格もお安く、ちょっとしたお絵かきには十分。惜しむらくは等高線グラデーションがないみたいなので塗りの表現が限られる点。
以下ぐだぐだと感想。そして最後に使い方の紹介。
自慢じゃぁありませんがあたくし、小〜中学校の図工/美術は2か3しかとったことがない。高校は当然美術なんか選択しません。お絵かきとは全く無縁の学生生活を過ごしてきましたが、仕事ではたまに簡単なイラストが必要になることも。そんな時にはドローソフトの出番です。
わたしが初めて買ったドローソフトは、Canvasの開発元、Denebaが出していたエントリークラスの「UltraPaint」。90年代初頭に、確か1万円台で変えた記憶。安価でありながら、ベジェ曲線等ドローの基本はおさえており、ペイントレイヤーも重ねられ、なおかつビットマップオブジェクトの輪郭を抽出してベジェ化もできるという、価格に見合わぬ高機能で重宝してました。
当時はまだMac買ったばっかりで、ベジェ曲線なにそれ美味しいの?ってぐらいな初心者でしたが、UltraPaintには分厚く詳細なマニュアルがついてて、これでドローの基本を覚えられました。

UltraPaintは、ドローの基本性能だけならいまでも十分通用しますが、いかんせん、カラーの扱いが弱い。8ビットカラーしか扱えず、グラデーションが貧弱。なおかつ、扱えるファイル形式が限られていて、EPSは書き出せるけどOSXではきちんと読み込めない。さすがにJPEGも書き出せないソフトでは21世紀を生き抜けない、ってことで、世紀をまたぐ頃にMacromediaのFreehandに乗り換え。豊富で使いやすいツールと柔軟なインターフェース、それにFlashアニメ作成まで対応したマルチメディア性能が、ちょっとしたイラストがかければ十分なわたしには分不相応なぐらいの良ソフト。しかしながら、購入直後にMacromediaがFlash目当てのAdobeに買収されてしまった!結果、Illustrator対抗馬のFreehandは飼い殺しで、PowerPCアプリのまま開発がストップしてしまったのは周知のとおり。
以来Freehandでなんとかしてましたけど、OSXがLionからRosetta切り捨てたので動かなくなってしまい、困ってしまいました。VirtualBoxにLeopardをインストールしてあるのでいまでも動かせるのですが、ちょっとしたお絵かきにいちいち仮想環境立ち上げるのは面倒臭い。
それではと代替ソフトを探してましたが、手の込んだ作業はしないので、Illustratorは高すぎ。かと言って、iWork(pages、keynote、numbers)のドローツールもそこそこ使えますが、痒いところに手が届かない。「スケッチ風ドロー」とかのフリーソフトも試しましたが、使い勝手はiWorkと対して変わらない。そこで購入したのが、「iDraw」。ってなわけで、前振りが長くなりましたが、iDrawの使い勝手をレポートしてみたいと思います。
まずはドロー初心者向けの説明。って、わたしはイラストレーター使ったことありませんし、教則本みたいなのも見たことがない、完全自己流なので、ものすごく効率悪いお絵かきしてると思いますから、使いこなしの参考にはならないと思います。っていうか、非効率なやり方晒すのはかなり恥ずかしい。
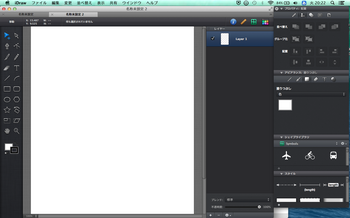
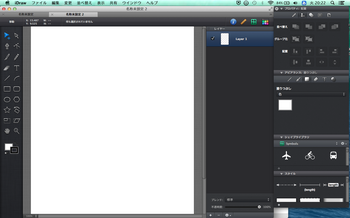
基本画面。メインウィンドウには左にツールパレット、中央が描画領域、右にレイヤーウィンドウが並びます。

ツールは左上かが選択/移動、隣がパス選択ツール、と並びますが、マウスカーソル重ねるとポップアップが出るので迷いませんね。下の方に行くと四角や円、多角形、星形とシンプルな図が書けるツールが並びます。回転、拡大/縮小、傾け(シアー)などはアイコン見るだけで機能がわかるかと。

メインウィンドウの右には、オブジェクトの属性を変更させたりするウィンドウ(「プロパティ」と「アピアランス」)、ひな形図形を張り込める「シェイプライブラリ」、自分のお好みが保存できる「スタイル」、があります。
そもそもドローソフトで何ができるか?
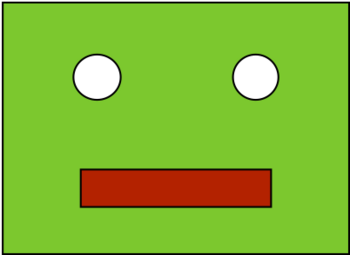
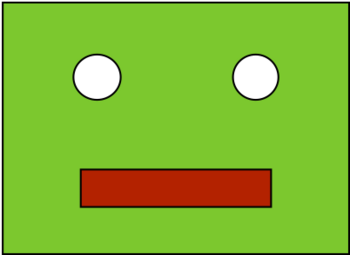
基本図形を組み合わせることで、シンプルにお絵かきが出来ます。
丸と四角を2つずつ組み合わせると、こんなのが描ける。

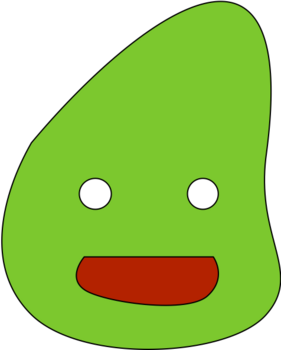
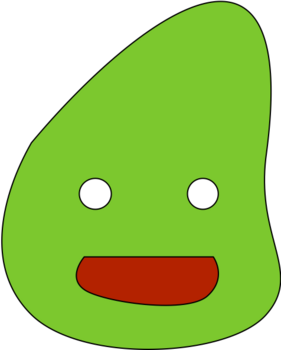
って、シンプル過ぎますね。でもこの絵の輪郭を、自在に変更することができるのです。

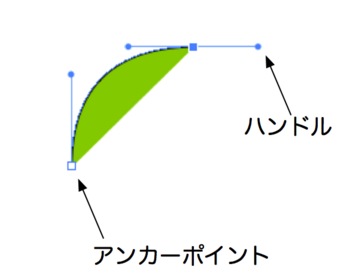
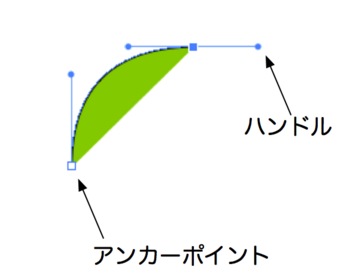
どうして変形できるか?これらのオブジェクトは、「ベジェ曲線」というものの集合体なんですね。詳細な解説はウィキペディアあたりを参考にしていただくとして、乱暴にまとめると、3次曲線グラフの組み合わせになってると思ってください。その曲線の変曲点に存在する接線をいじることで輪郭を歪ませられます。

変曲点にあるのが「アンカーポイント」、接線に伸びてるのが「ハンドル」です。このハンドルをグリグリ動かすと、輪郭がきつくなったり緩やかになったり。ただ、自在に変更、と言ってもこれはかなり慣れが必要。初心者がいきなり理想の図形を描くのは難しいと思います。
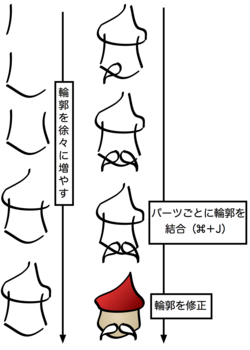
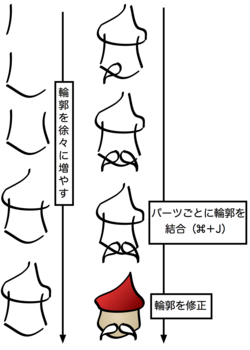
わたしの場合、輪郭をすこしずつ書き加えて、最終的にそれらを結合させるというのをよくやります。ドローソフトの世界では、曲線の輪郭を「パス」と呼ぶようですね。オブジェクトを選択して、「変更」メニューから「パスを接続」を選ぶと、近くにあるアンカーポイントをつなげることが出来ます。そして最終的にハンドルを動かして微調整する。

そのやり方でふぁー爺を描いてみます。

絵心ある方はこんな手間かけなくてもササッと素敵な絵が描けると思いますが、不器用なあたくしはこうでもしないとまともな絵がかけない。
なんだか長くなってきたので、そのうち気が向いたら他の機能紹介もしていきます。
先日以来、なんかいきなりお絵かき目覚めてますが、これがなければなんにもできない。

カテゴリ: グラフィック&デザイン
価格: ¥3,000
関連記事:
バクテリオファージを擬人化してみた
不思議の国のアリス「イモムシの忠告」イラストを描いてみました。
シンプルながらツボを抑えた操作性、jpegやpng、pdfという標準的なフォーマット以外に、PSDやSVGにも対応しているので、作品をフォトショやイラストレーターで仕上げることもできる。動作も軽快で価格もお安く、ちょっとしたお絵かきには十分。惜しむらくは等高線グラデーションがないみたいなので塗りの表現が限られる点。
以下ぐだぐだと感想。そして最後に使い方の紹介。
自慢じゃぁありませんがあたくし、小〜中学校の図工/美術は2か3しかとったことがない。高校は当然美術なんか選択しません。お絵かきとは全く無縁の学生生活を過ごしてきましたが、仕事ではたまに簡単なイラストが必要になることも。そんな時にはドローソフトの出番です。
わたしが初めて買ったドローソフトは、Canvasの開発元、Denebaが出していたエントリークラスの「UltraPaint」。90年代初頭に、確か1万円台で変えた記憶。安価でありながら、ベジェ曲線等ドローの基本はおさえており、ペイントレイヤーも重ねられ、なおかつビットマップオブジェクトの輪郭を抽出してベジェ化もできるという、価格に見合わぬ高機能で重宝してました。
当時はまだMac買ったばっかりで、ベジェ曲線なにそれ美味しいの?ってぐらいな初心者でしたが、UltraPaintには分厚く詳細なマニュアルがついてて、これでドローの基本を覚えられました。

UltraPaintは、ドローの基本性能だけならいまでも十分通用しますが、いかんせん、カラーの扱いが弱い。8ビットカラーしか扱えず、グラデーションが貧弱。なおかつ、扱えるファイル形式が限られていて、EPSは書き出せるけどOSXではきちんと読み込めない。さすがにJPEGも書き出せないソフトでは21世紀を生き抜けない、ってことで、世紀をまたぐ頃にMacromediaのFreehandに乗り換え。豊富で使いやすいツールと柔軟なインターフェース、それにFlashアニメ作成まで対応したマルチメディア性能が、ちょっとしたイラストがかければ十分なわたしには分不相応なぐらいの良ソフト。しかしながら、購入直後にMacromediaがFlash目当てのAdobeに買収されてしまった!結果、Illustrator対抗馬のFreehandは飼い殺しで、PowerPCアプリのまま開発がストップしてしまったのは周知のとおり。
以来Freehandでなんとかしてましたけど、OSXがLionからRosetta切り捨てたので動かなくなってしまい、困ってしまいました。VirtualBoxにLeopardをインストールしてあるのでいまでも動かせるのですが、ちょっとしたお絵かきにいちいち仮想環境立ち上げるのは面倒臭い。
それではと代替ソフトを探してましたが、手の込んだ作業はしないので、Illustratorは高すぎ。かと言って、iWork(pages、keynote、numbers)のドローツールもそこそこ使えますが、痒いところに手が届かない。「スケッチ風ドロー」とかのフリーソフトも試しましたが、使い勝手はiWorkと対して変わらない。そこで購入したのが、「iDraw」。ってなわけで、前振りが長くなりましたが、iDrawの使い勝手をレポートしてみたいと思います。
まずはドロー初心者向けの説明。って、わたしはイラストレーター使ったことありませんし、教則本みたいなのも見たことがない、完全自己流なので、ものすごく効率悪いお絵かきしてると思いますから、使いこなしの参考にはならないと思います。っていうか、非効率なやり方晒すのはかなり恥ずかしい。
基本画面。メインウィンドウには左にツールパレット、中央が描画領域、右にレイヤーウィンドウが並びます。

ツールは左上かが選択/移動、隣がパス選択ツール、と並びますが、マウスカーソル重ねるとポップアップが出るので迷いませんね。下の方に行くと四角や円、多角形、星形とシンプルな図が書けるツールが並びます。回転、拡大/縮小、傾け(シアー)などはアイコン見るだけで機能がわかるかと。

メインウィンドウの右には、オブジェクトの属性を変更させたりするウィンドウ(「プロパティ」と「アピアランス」)、ひな形図形を張り込める「シェイプライブラリ」、自分のお好みが保存できる「スタイル」、があります。
そもそもドローソフトで何ができるか?
基本図形を組み合わせることで、シンプルにお絵かきが出来ます。
丸と四角を2つずつ組み合わせると、こんなのが描ける。

って、シンプル過ぎますね。でもこの絵の輪郭を、自在に変更することができるのです。

どうして変形できるか?これらのオブジェクトは、「ベジェ曲線」というものの集合体なんですね。詳細な解説はウィキペディアあたりを参考にしていただくとして、乱暴にまとめると、3次曲線グラフの組み合わせになってると思ってください。その曲線の変曲点に存在する接線をいじることで輪郭を歪ませられます。

変曲点にあるのが「アンカーポイント」、接線に伸びてるのが「ハンドル」です。このハンドルをグリグリ動かすと、輪郭がきつくなったり緩やかになったり。ただ、自在に変更、と言ってもこれはかなり慣れが必要。初心者がいきなり理想の図形を描くのは難しいと思います。
わたしの場合、輪郭をすこしずつ書き加えて、最終的にそれらを結合させるというのをよくやります。ドローソフトの世界では、曲線の輪郭を「パス」と呼ぶようですね。オブジェクトを選択して、「変更」メニューから「パスを接続」を選ぶと、近くにあるアンカーポイントをつなげることが出来ます。そして最終的にハンドルを動かして微調整する。

そのやり方でふぁー爺を描いてみます。

絵心ある方はこんな手間かけなくてもササッと素敵な絵が描けると思いますが、不器用なあたくしはこうでもしないとまともな絵がかけない。
なんだか長くなってきたので、そのうち気が向いたら他の機能紹介もしていきます。




コメント 0